設計原則是設計師必須遵循的標準,以便創造出有效且吸引目光的構圖。最基本的設計原則包括了強調、平衡與對齊、設計中的對比、重複、比例、動線及空白。今天的文章將詳細介紹這七大基本設計概念。了解這些概念,相信能幫助您在設計上更好抓住感覺。
- 強調
七個設計原則中的首先是強調,它指的是設計的焦點和設計中每個元素的重要性順序。假設您正在設計一張音樂會海報,應該先問自己:「我的聽眾首先需要知道什麼?」”是團名嗎?還是音樂會的場地?出席費用和天數如何? - 對齊與平衡
永遠不要忘記頁面上的每個元素都有重量,顏色、大小和質地都會影響其重量。相信您不會把所有的家具都放在房間的同一個角落裡吧?同樣的,您也不應該把所有的重物都放在作品的同一區域上,如果平衡抓不好的話,觀眾的眼睛可能會直接從頁面上滑走。 - 重複
如果您在一個作品上限制自己使用兩種強烈的字體或三種強烈的顏色,那麼很快就會發現有些元素需要被重複使用。這無妨!我們常說重複可以加強設計,賦予統一感。如果一張樂隊海報裡只有一個元素使用了藍色斜體無襯線字體,那麼看起來可能不太對。但如果有三個元素是藍色斜體無襯線字體,那麼就可以看到一個主題性,設計有一個重心。 - 比例
各個組合元素的大小與重量,以及它們之間的關係,被稱為比例。通常在處理設計時,與其處理整體,不如選擇處理一部分部分會較有效。只有當設計所有方面都得到適當的比例和安排時,才能實現良好的比例。當掌握了對齊、平衡與對比的原則時,好的比例應該有機地發生。 - 動線
控制構圖中的元素,以便將觀眾視線從一個元素引導到另一個,並適當地傳遞給觀眾訊息,這就是動線的重要意義所在。如果在瀏覽設計時,發現您的視線「卡在」某個地方——可能是某個元素太大、太粗、稍微偏離中心或不是互補色——這時,請返回並調整,直到設計變得和諧。
除此之外,適當地使用一些箭頭、人物或動物也是增加動線的好方法。 - 留白
其他所有設計原則都和在設計中添加的內容有關,唯一明確處理不貢獻的內容就是空白(或負空間)。空白是作品中項目周圍的空白頁面,對經驗較淺的設計師而言,這可能是一個危險領域,但賦予一件作品更多的喘息空間,通常也能讓作品從平庸提升至成功。 - 對比
當提到設計「亮點」時,在設計上通常指的是設計中的對比。對比度在設計中創造了項目之間的分隔與空間。為了流暢及可讀性,您的背景應該選擇與元素有較大區別的顏色。而在使用字體時,設計中的對比也十分重要,因為字體的重量和大小需要取得平衡。如果所有的內容都是粗體字,那麼讀者要如何確定最重要的事是什麼呢?
查看一些有效且強而有力的設計案例時,您會注意到這些作品大多只使用了一兩種字體,這是因為設計對比可以透過使用兩種主要字體(甚至是一種不同粗細的主要字體)來有效實現,增加字體種類會稀釋和混淆設計目標。
對比在設計中的重要性
事實上,在設計中「對比」是一個關鍵性的設計理念,每個項目都應該融入對比的概念。原因在於對比有助於組織設計和建立層次結構,幫助您表示在設計中哪些元素是最重要的(同時引導觀眾的視線到這些元素上)。但是,除了用來強調焦點外,對比還可以為設計提供視覺的趣味性。大小、形狀或顏色都相同的佈局會顯得很無聊——而對比則會加強一種趣味性。
但在使用對比時也應考慮是否平衡,因為就像其他設計原則一樣,太多對比可能和沒有對比一樣可怕,並有可能導致設計的混亂或視覺上不協調。如果所有的設計元素都在互相衝撞的話,那麼就沒有元素能脫穎而出。大家想問的是,那麼在設計中使用對比的關鍵是什麼?
很遺憾地,我們無法提供一道捷徑,隨著設計能力的提高,這個過程經常會本能性地發生。但請不要以為這是僅屬於某些天賦異稟的設計師才會有的才能,繼續閱讀下去,您可以了解到更多關於設計對比的資訊。其實這種設計工具是任何人都可以加以使用,為自己的設計工作增加視覺吸引力的。
在設計中創造對比的 7 個小技巧
- 深色與淺色的對比
對比值只是指顏色的明度或暗度,純黑色和純白色就是對比度的最極端例子。但是,要產生高對比度的設計,不一定非得使用這樣的黑白配色方案。要增加對比度,或增加設計中特定元素的可見性,最簡單方法之一是讓較淺和較深的顏色交互出現。一個簡單的例子,就是明亮背景上的深色文本,反之亦然。下面這項設計中數值的對比(明亮的白色字體覆蓋在深紫色和藍色調上)就是一個好例子,雖然閱讀圖片上的小字體可能有些挑戰性。

- 色調的對比
一種特定的顏色,通常是色輪上的 12 種顏色之一,在設計中稱為色調,平面和線上設計師也經常可以從理解色彩理論中受益。為了製作高對比度的作品,數千年來畫家們一直在使用各種傳統的配色方案。這些可以在色輪上找到。包括
• 互補色(Complementary colors)是那些在設計和強度上具有很大對比的顏色,如色輪上的紅色與綠色,或藍色與橙色。使用簡單的互補色方案,既醒目又實用,因為它將設計的不同組成部分劃分和分類成多個區塊。
• 互補分割色(Split-Complimentary colors)也具有強烈的視覺對比,但不如互補色方案那麼引人注目。互補分割色的配色方案包括色輪上的每種顏色加上其互補色的兩個相鄰色。
• 色輪上的任何三個等距的色調都可以認為是三等分色(Triadic colors)。使用三分色後請記得,不必真的非使用最鮮豔,最純色的版本不可(像是色輪圖中的那些就有可能會帶來衝突)。在實際的設計場景中,更亮一點、更暗一點或柔和一點的顏色可能更會更加實用,能實際為設計增添美妙的對比。
- 色溫的對比
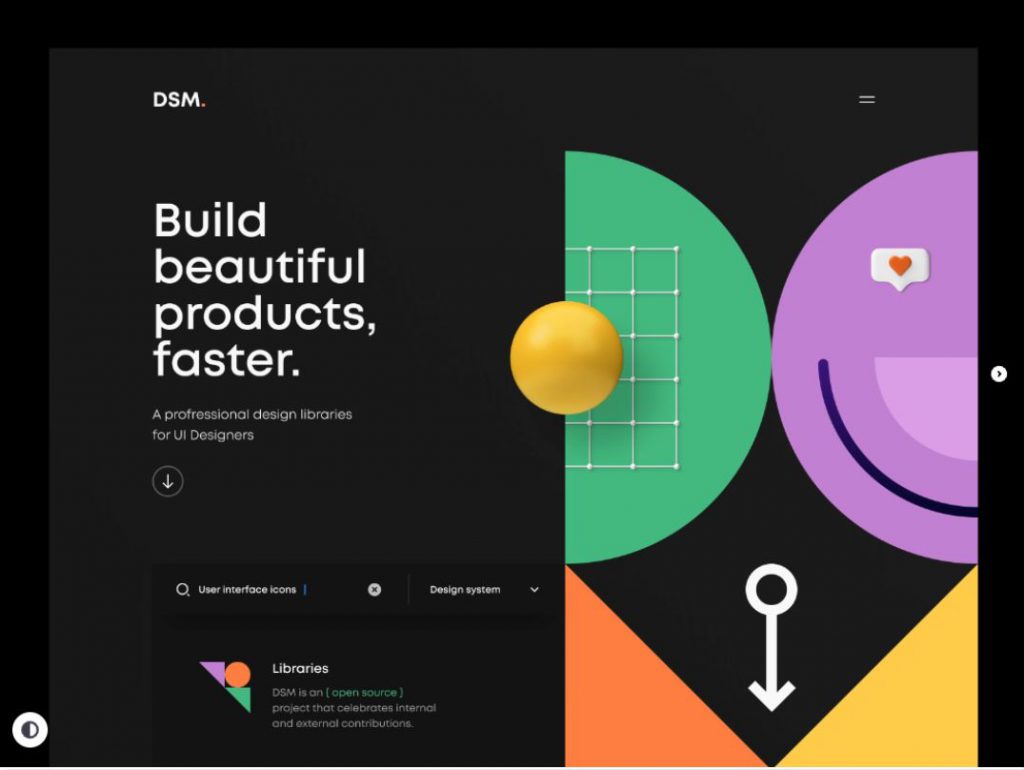
我們可將所有顏色分成暖色、冷色或中性色。藍色和綠色被認為是冷調,而紅色、橙色和黃色被認為是暖色。中性色包括黑色、白色和灰色。而根據使用方式,米色和棕色也可能被劃分成中性色。使用暖色和冷色的組合,可以在設計中產生鮮明的對比。舉例來說,這個網頁的構成利用藍色和黃色來形成對比,突顯出主圖像和行動呼籲(CTA)按鈕。此外,儘管對比度非常高,但這個組合看起來是有統一感的,因為兩種顏色都帶有較冷的色調(帶一絲綠色)。

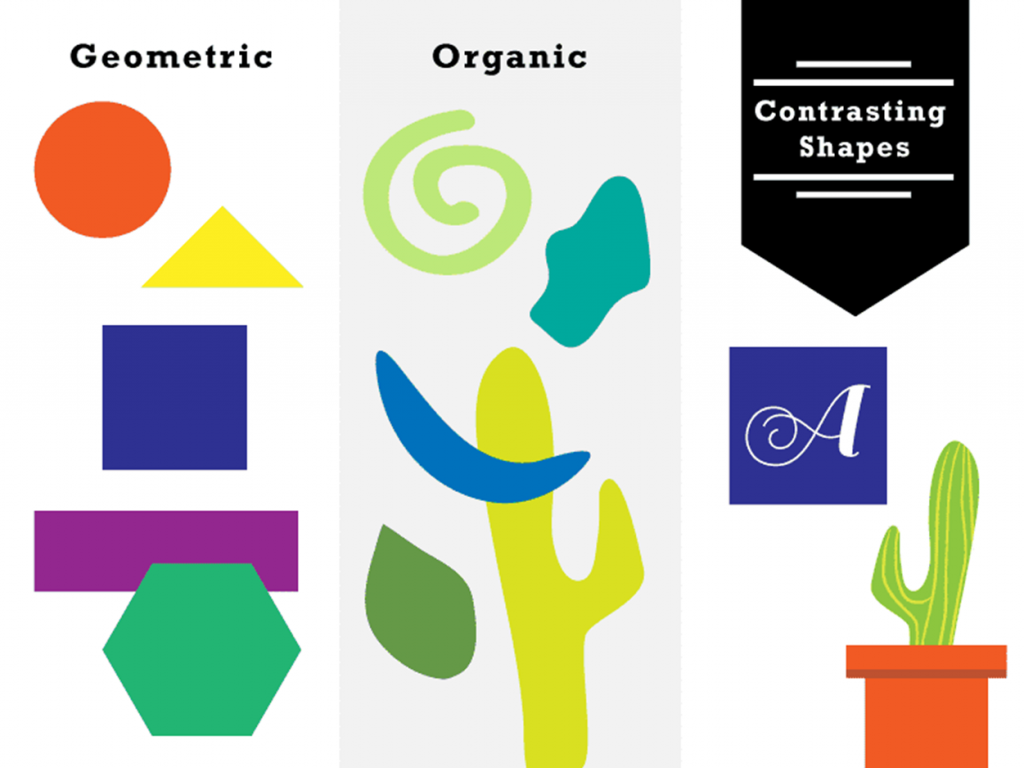
- 形狀的對比:有機圖形與幾何圖形
大多數形狀屬於以下兩類之一:幾何(圓形、三角形、矩形等)或有機(流體、自然的)。有機形狀的典型彎曲、不對稱特徵可以與幾何結構一致的棱角形成鮮明對比。

- 規模和大小的對比
這樣的對比不僅增加了視覺趣味,並且透過建立它們之間的聯繫來幫助組織和優先考慮各種設計元素。如果設計中的每個元素大小都差不多,就不會有太多層次結構,那麼觀眾該如何知道要先看什麼,或最關鍵的是什麼呢?除了在實際方面至關重要以外,有效地利用比例是創造動線、迷人佈局,並為設計增添戲劇性的最簡單方法之一。這張雜誌封面設計上的大照片突出了該問題的主題,排版的大小、形式和顏色也強調出照片的主題。
- 視覺重量的對比
和尺寸的對比相似,視覺重量是另一種向觀眾表明設計中特定元素重要性的方法。視覺重量代表的是跟其他元素相較之下更受矚目的程度,或是它的對比度有多高。而設計中視覺權重最大的元素(通常是焦點)不一定是頁面上最大的。顏色、質地、形狀或任何其他吸引目光的顯著特徵也可以使它們看起來「更重」或更引人注目。舉例來說,有一系列明信片,是用展示辛辛那提的文化景點作為插圖。每張卡片中都包含大量的建築插圖,然而,其中的標語「享受更多」卻最為突出,因為它使用了頁面中最暗的部分。 - 字體組合的對比
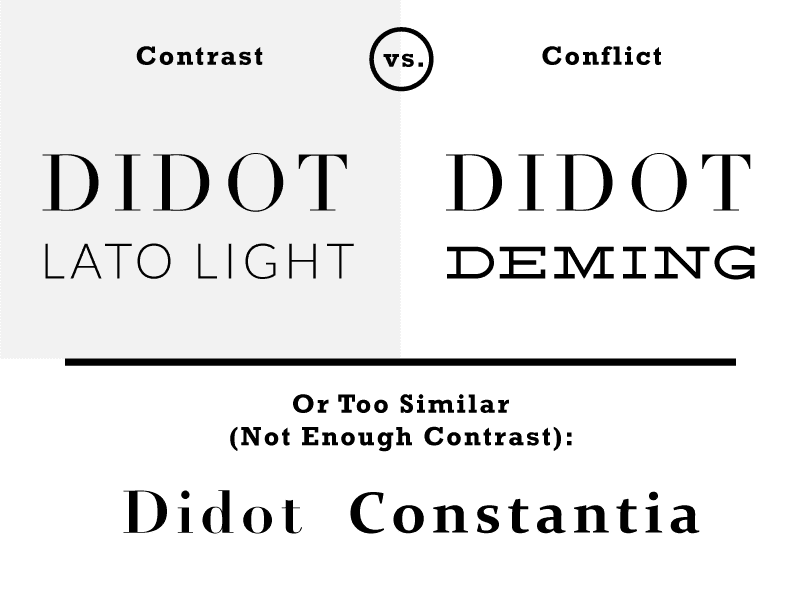
大多數設計必須使用排版,它可以提供在設計中添加對比的機會。在選擇和使用字體或為您的設計開發自定義排版時,有幾個特殊因素需要加以注意,上述我們已經加以介紹的所有增加對比度的方法都可以應用,但別忘了一個好方法!那就是用襯線字體搭配上非襯線字體字體,這通常是一種除了互補之外還具有出色對比度的組合。您可以在網路上查詢字體混合的組合建議,多多嘗試各種字體,來創造出完美平衡的設計。

對比設計的最佳範例
大小的對比
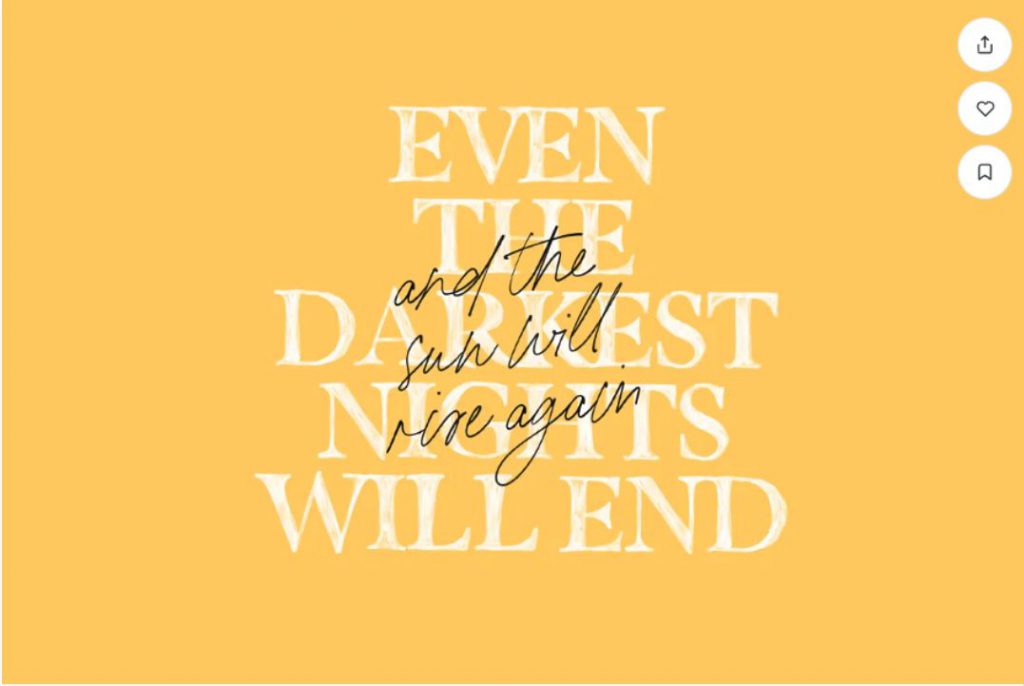
您可以在下圖中看到一個非常基本的尺寸對比。巨大的文字吸引了我們的注意力,小元素旁邊的大元素自然意味著大的要重要許多。設計和尺寸上的對比增強了視覺吸引力,可以幫助您識別佈局的重要組成部分,如此一來,您就可以確定觀眾專注在正確的位置上。

字體的對比
身為一個平面設計師,在許多項目中都會使用到字體。根據顏色、大小和形狀來訂製字體,建議在佈局中保留一或兩種字體,並使用風格變體營造統一感。例如,在製造對比效果時,可以嘗試用淺色、一般、粗體。另一種突顯文本的方式是選擇跟整體配色方案搭配的色調。

顏色的對比
平面設計中,顏色的使用對於建立對比度相當地重要,也可說是觀眾最熟悉的方法。我們可以透過純白色背景及全黑文本來展示這點,這兩種顏色在設計上有明顯的對比,您的調色板將顯得更多樣化。當使用對比色時,眼睛會不知該何去何從,設計上的對比是藉由使用互補色來創造的,這樣視覺效果也更好。

形狀的對比
要設計一個視覺焦點,也可以藉由形狀來實現。舉例來說,如果大部分設計由方形區域組成的話,在裡面添加一個圓形就能立刻引起觀眾的注意。人的眼睛在相似中找到舒適感,但對於可辨別的變化則會感到興趣。因此,您可以將主要訊息放在不同形狀處,藉此得到更好的效果。

結論
平面設計中最重要的能力之一,就是透過對比創造視覺焦點。多樣對比的組合能產生很棒的效果,用平衡的方式在設計中使用對比不會對觀眾造成過大的衝擊,但能自然地激發他們瀏覽構圖中的重點。
看完這篇文章後,您是否已找到了一些有效的方法,來為設計創造對比呢?不妨試一試!歡迎您在下方留言區分享您的作品,或與我們分享您自己創造對比的方式。還是一句話,happy designing!
